В современном мире цифровых технологий, визуальное оформление веб-сайта играет ключевую роль в привлечении и удержании внимания клиентов. От цветовой палитры до типографики, каждый элемент дизайна влияет на восприятие бренда и его успех. Рассмотрим важные аспекты визуального оформления, которые помогут вашему сайту выделиться и привлечь целевую аудиторию.
Выбор цветовой палитры: стратегическое решение в дизайне веб-сайта
Выбор цветовой палитры для веб-сайта – это гораздо больше, чем просто личное предпочтение или эстетический выбор. Это стратегическое решение, которое должно тщательно соответствовать ценностям, культуре и сообщению вашего бренда. Цвета оказывают значительное влияние на психологию пользователей, вызывая определенные эмоции и ассоциации. Это влияние может быть использовано для усиления сообщения бренда и для воздействия на восприятие и поведение посетителей сайта.
Подчеркивание бренда с помощью цветов
Использование фирменных цветов – один из ключевых способов повышения узнаваемости и запоминаемости бренда.
Например, синий цвет часто ассоциируется с надежностью, стабильностью и профессионализмом, что делает его идеальным выбором для финансовых учреждений, правовых фирм и консалтинговых компаний.
Также зеленый цвет может вызывать ассоциации с ростом, здоровьем и устойчивостью, что делает его подходящим для экологических инициатив или организаций, связанных со здоровьем.
Советы по созданию гармоничной цветовой схемы
- Ограниченная цветовая палитра: Используйте ограниченную цветовую палитру, состоящую из 2-3 основных цветов. Это помогает создать четкий и согласованный визуальный язык, который упрощает узнавание и восприятие бренда.
- Контрастность для читаемости: Обеспечение хорошего контраста между цветом фона и текстом критически важно для удобства чтения и доступности. Например, темный текст на светлом фоне или наоборот может значительно улучшить читаемость.
- Использование цветов для выделения ключевых элементов: Цвета могут использоваться для привлечения внимания к определенным элементам на странице, таким как кнопки вызова к действию (CTA), важные уведомления или специальные предложения. Например, яркий цвет для кнопки может повысить её заметность и увеличить вероятность клика по ней.
- Согласованность с брендом: Убедитесь, что ваша цветовая палитра согласуется с общим стилем и тоном вашего бренда. Это создает согласованное и профессиональное впечатление.
- Тестирование и адаптация: Не бойтесь экспериментировать с разными оттенками и насыщенностью цветов. Используйте A/B тестирование, чтобы определить, какие комбинации цветов наиболее эффективны для вашей целевой аудитории.
Правильно подобранная цветовая палитра усиливает визуальное восприятие вашего бренда и способствует созданию привлекательного и запоминающегося пользовательского опыта.
Типографика в дизайне веб-сайта: Соответствие тона и читаемости

В мире веб-дизайна, типографика занимает центральное место в обеспечении комфорта чтения и передаче характера бренда. Выбор шрифта на вашем сайте должен соответствовать тону вашего сообщения и быть максимально читабельным. Это критически важно, поскольку неправильно подобранный шрифт может не только отвлечь посетителя, но и создать негативное впечатление о вашем сайте или бренде.
Соответствие шрифта и тона сообщения
Выбор шрифта должен быть согласован с общим тоном вашего сообщения. Например, более формальные и профессиональные сайты, такие как корпоративные страницы или новостные порталы, обычно предпочитают классические и строгие шрифты.
В то время как творческие студии или магазины необычных товаров могут выбрать более динамичные и современные шрифты, чтобы подчеркнуть свою уникальность.
Использование разных шрифтов для акцентов
Для создания визуальной иерархии и акцентирования внимания на ключевых элементах важно использовать различные шрифты. Выразительные и более смелые шрифты подходят для заголовков, так как они привлекают внимание и помогают пользователю навигировать по контенту сайта. Для основного текста рекомендуется выбирать более нейтральные и легко читаемые шрифты, чтобы обеспечить комфортное восприятие информации.
Важно помнить, что использование более трех различных шрифтов на одном сайте может привести к визуальному хаосу и затруднить чтение.
Масштабирование и интерлинирование для улучшения читаемости
Ключевым аспектом читаемости текста является его масштабирование и межстрочный интервал. Правильно подобранный размер шрифта делает текст доступным для широкой аудитории, включая пользователей с ограниченными возможностями зрения. Межстрочный интервал играет важную роль в создании визуального комфорта; слишком маленький интервал затрудняет чтение, а слишком большой может разрывать текстовый поток. Важно избегать слишком маленького размера шрифта, особенно для основного текста, чтобы обеспечить легкость чтения на всех устройствах.
Тщательно продуманный подход к выбору и использованию шрифтов на вашем веб-сайте не только повышает его эстетическую привлекательность, но и значительно улучшает пользовательский опыт. Это особенно важно в контексте удержания внимания посетителя и передачи ключевых сообщений вашего бренда.
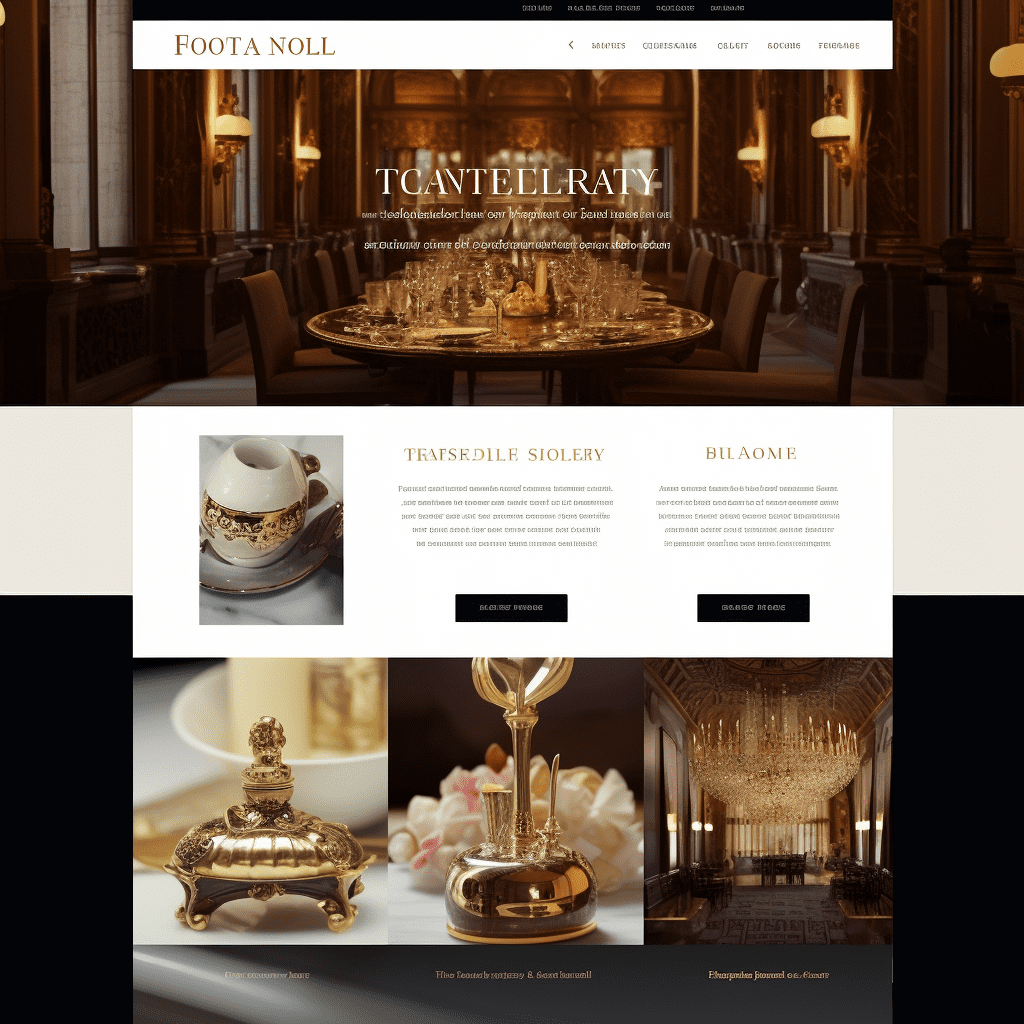
Макет и композиция
Использование сетки в веб-дизайне является фундаментальным приемом для создания упорядоченных и легко навигируемых макетов. Это особенно важно для сайтов, которые содержат большое количество информации. Сетка действует как каркас, обеспечивая структурированность и последовательность расположения элементов на странице. Благодаря этому, пользователи могут более интуитивно воспринимать информацию и легче находить нужные разделы сайта.
Расположение элементов и баланс на странице
Эффективное расположение элементов на веб-странице в рамках сетки способствует созданию гармоничного и сбалансированного визуального впечатления. Стремление к симметрии и балансу в дизайне не только улучшает внешний вид страницы, но и способствует лучшему восприятию содержимого. Правильное использование пустого пространства или отрицательного пространства вокруг элементов, таких как текст, изображения и кнопки, позволяет ‘дышать’ каждому элементу дизайна, уменьшает визуальный шум и делает страницу менее перегруженной.
Создание привлекательных “Визуальных путей”
Создание визуальных путей на веб-странице – это искусство направления взгляда пользователя с помощью стратегически расположенных визуальных элементов. Использование изображений, блоков текста и кнопок, размещенных в соответствии с сеткой, может эффективно направлять пользователя к важнейшим частям вашего сайта. Это не только улучшает взаимодействие пользователя с сайтом, но и помогает ему лучше понимать представленную информацию. Визуальные пути также способствуют более естественному и интуитивному путешествию пользователя по сайту, улучшая общий пользовательский опыт.
Применение сетки и внимание к деталям в расположении элементов на странице значительно улучшает навигацию и визуальное восприятие веб-сайта. Это создает организованное, чистое и приятное визуальное пространство, которое помогает пользователям легко находить информацию и повышает общую эффективность и эстетическую привлекательность сайта.
Изображения и мультимедиа
Качественные изображения и видео играют решающую роль в создании привлекательного и профессионального образа сайта. Они не только улучшают визуальное восприятие, но и значительно повышают пользовательский опыт. Хорошо подобранные визуальные элементы могут рассказать историю вашего бренда, вызвать эмоциональный отклик и установить более глубокое соединение с аудиторией.
Оптимизация мультимедийных файлов
Одним из ключевых аспектов использования изображений и видео на веб-сайте является их оптимизация для быстрой загрузки. В эпоху высоких скоростей интернета пользователи ожидают мгновенной загрузки страниц. Медленная загрузка из-за больших мультимедийных файлов может привести к потере посетителей и снижению вовлеченности. Оптимизация включает в себя сжатие изображений и видео до размеров, которые обеспечивают баланс между качеством и скоростью загрузки.
Советы по выбору визуальных элементов
Выбор подходящих изображений и видео – это процесс, требующий тщательного подхода. Важно выбирать те визуальные элементы, которые отражают ценности вашего бренда и говорят языком вашей целевой аудитории.
Например, если ваш бренд акцентирует внимание на экологичности и устойчивости, изображения с природными мотивами и зелеными оттенками могут усилить это сообщение.
Также стоит рассмотреть использование оригинальных фотографий, которые добавят уникальности и подлинности вашему веб-сайту. Если оригинальные снимки недоступны, качественные стоковые изображения могут стать альтернативой, при условии, что они тщательно подобраны и соответствуют общему стилю и тону вашего сайта.
Совершенствование визуального оформления: Ключ к привлекательности веб-сайта
Важно подчеркнуть, что успешное взаимодействие с целевой аудиторией во многом зависит от качества визуального оформления сайта. Адаптивный веб-дизайн не только обеспечивает эстетическую привлекательность, но и выделяет профессионализм вашего сайта. Гармоничная цветовая палитра, четкая типографика, сбалансированный макет – все это способствует комфортной навигации и улучшает взаимодействие пользователя с сайтом. Оптимизация мультимедийных файлов для более быстрой загрузки также играет ключевую роль в обеспечении высокого уровня пользовательского опыта.
Все эти элементы вместе создают мощное визуальное сообщение, которое укрепляет бренд и привлекает вашу целевую аудиторию. Чтобы глубже понять, как адаптивный веб-дизайн может стать ключом к успешному онлайн-присутствию, рекомендуем ознакомиться с нашей статьей Адаптивный веб-дизайн как ключ к успешному онлайн-присутствию.
FAQ
Визуальное оформление играет решающую роль в привлечении и удержании внимания клиентов на сайте. Гармоничная цветовая палитра, четкая типографика, балансированный макет и оптимизация мультимедийных файлов способствуют улучшению пользовательского опыта, формируя мощное визуальное сообщение и укрепляя бренд.
Сетка в веб-дизайне обеспечивает структурированность и легкость навигации на сайте, помогая пользователям интуитивно воспринимать информацию и находить нужные разделы.
Оптимизация мультимедийных файлов на веб-сайте важна для обеспечения быстрой загрузки страницы. Медленная загрузка из-за больших файлов может отпугнуть посетителей и уменьшить вовлеченность. Оптимизация включает в себя сжатие изображений и видео без ущерба для качества, обеспечивая лучший пользовательский опыт.